Technické SEO a Edee.one

Správná optimalizace pro vyhledávače je dnes základní startovní čarou pro úspěšný e-shop. Když na začátku projektu ujede vlak, špatně nastavené SEO se u zaběhnutého e-shopu těžko dohání a je to velmi nákladný proces.
Co je technické SEO?
Technické SEO je optimalizace pro procházení webu roboty (crawling), indexování, rendrování a webovou architekturu.
Technické SEO zlepšuje technické aspekty webových stránek tak, aby se ve vyhledávačích zvýšil jejich ranking. Důležitá je rychlost načítání, jak snadno dokáží roboti procházet a indexovat obsah a jak celkově dokážou vyhledávače obsahu porozumět (pochopit, co na stránkách je a umět to nabídnout ve výsledcích vyhledávání na relevantní dotazy).
Technické SEO je součástí on-page SEO, které se zaměřuje na vylepšení faktorů přímo na webové stránce. Proti tomu off-page SEO se zaměřuje na faktory, které zvyšují ranking stránek pomocí externích faktorů.
Proč je technické SEO důležité?
Můžete mít nejlepší obsah. Ale když vás vyhledávače nebudou zobrazovat na prvních stránkách, organická návštěvnost bude malá.
Technické SEO není jednoduchá disciplína, platformu Edee.one ale stavíme tak, aby každý, kdo s ní pracuje, nemusel technické SEO zdlouhavě řešit na vlastní pěst a měl připraven kvalitní podklad, který je základní startovní čárou pro úspěšný e-shop.
V tomto článku projdeme důležité nástroje, pomocí kterých platforma Edee.one usnadňuje našim klientům život, přivádí více organických návštěv z vyhledávání a zlevňuje tak ve svém důsledku výkonovou reklamu.
Proč technicky optimalizovat stránky?
Google i ostatní vyhledávače se snaží uživatelům na jejich dotazy nabídnout co nejrelevantnější výsledky. Proto roboti hodnotí stránky celou řadou parametrů.
Některé z nich přispívají k uživatelské zkušenosti jako je například rychlost načítání stránek. Další pomáhají robotům pochopit, o čem stránka ve skutečnosti je. Například strukturovaná data jsou právě tímto příkladem.
Proto zlepšení těchto parametrů může vést k vyššímu rankingu stránek a lepším výsledkům. A platí to i obráceně. Pokud podceníte technické aspekty SEO, případně uděláte chyby, může se stát, že vás vyhledavače vůbec nenajdou. Nebyli byste určitě první.
Technická optimalizace stránek vs. uživatel
Soustředit se ale pouze na technické aspekty stránky by bylo chybou. Stránky musí fungovat jako celek - musí být rychlé, přehledné a snadno použitelné - a uživatelé by měli být vždy na prvním místě.
Vylepšení technických aspektů stránek ale často vede k lepší zkušenosti jak uživatelů, tak robotů.
Rychlost načítání stránek
Lidé jsou netrpěliví a nechtějí na načtení stránek čekat moc dlouho. Výzkumy ukazují, že 53 % uživatelů na mobilních zařízeních stránku opustí, pokud se nenačte do 3 sekund. Amazon zase například vypočítal, že 100ms zpoždění při načítání stránky jej stojí 1% ročního obratu. Jinými slovy to znamená, že zpožděním vykreslení stránky o 1 sekundu se připraví přibližně o 10 % tržeb za rok.
Amazon si spočítal, že zpomalení stránek o 1 sekundu ho stojí 10 % tržeb.
Takže pokud se stránky načítají pomalu, uživatelé jsou frustrovaní a raději půjdou jinam. A vy přijdete o návštěvníky. To ví i Google. Proto preferuje stránky, které se načítají rychle. Ty, které se načítají pomalu, se ve výsledcích vyhledávání propadají níže. A od roku 2021 je rychlost načítání přímo jeden z ranking faktorů.
Jak můžete stránku zrychlit?
Existuje celá řada nástrojů a metod, nicméně mezi nejpoužívanější patří, například:
- rychlý hosting, kvalitní poskytovatel DNS
- Minimalizace HTTP požadavků, které je potřeba vyslat ze serveru pro zobrazení stránky
- efektivní využívání CSS stylů, zamezit načítání řady CSS stylů, které nejsou v danou chvíli potřeba
- zmenšení obrázků, ideálně pomocí nových technologií
- údržba správně minimalistického kódu stránky, úsporně, jak to jen lze
Rychlost načítání stránek - s Edee.one jedeme na maximum
V Edee.one je optimalizace pro vyhledávače velké téma, které se denně promítá do agendy vývojářů. Postupně se snažíme zapracovávat nové změny a pilovat náš produkt Edee.one z pohledu optimalizace prostřednictvím náročných požadavků vyhledávacích enginů, nejčastěji Googlu a Seznamu, které své algoritmy neustále vylepšují.
1. Rychlost načítání webu
Pakliže budeme hovořit o designu řešení z pohledu frontendu (FE), dosahujeme zrychlení nejčastěji prostřednictvím:
- používání moderních formátů obrázků (např. WebP)
- aplikace lazy loadingu - obrázky se načítají zpravidla až ve chvíli, kdy je potřeba je vykreslit na FE
- optimalizace zdrojů - jde o to, aby se zbytečně nenačetly kompletní CSS nebo JavaScript (JS) na místech, kde to není potřeba
- používání dalších drobnějších technik, které se mohou pozitivně projevit v rychlosti (preconnecting, preloading některých zdrojů)
- optimalizace cumulative layout shifts - snaha držet prostor layoutovým prvkům už při načítání
1.1 Automatická optimalizace obrázků, aniž by to bylo poznat snížení kvality zobrazení
Za pomalým načítáním často stojí obrázky, které v dnešní době bývají kvalitní a proto často zabírají na disku hodně místa. Proto se stránky, na kterých jsou umístěné velké obrázky, načítají déle.
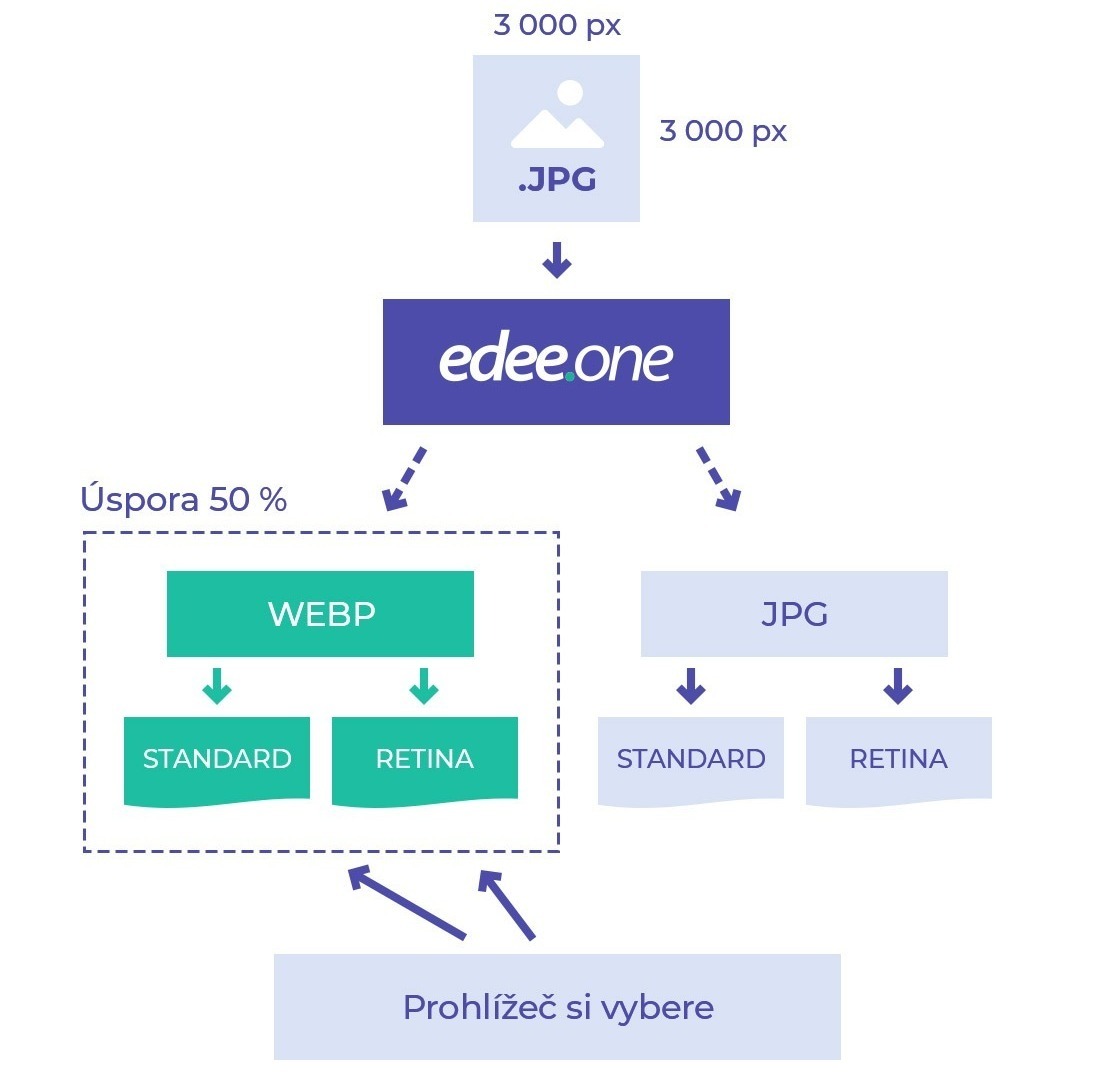
V Edee.one zpravidla vytváříme k jednotlivým obrázkům (nebo skupinám obrázků), které se nahrávají do administračního rozhraní, automaticky sadu image variant. Jedná se o konfigurace, kde se dá nastavit rozměr, komprese, formát apod. Podle těchto konfigurací se pak ze zdrojových obrázků generují výsledné obrázky, které se používají na frontendu webových a e-commerce řešení.
Schéma optimalizace obrázků v Edee.one:

1.2. Minimalizujte JavaScript, který blokuje renderování, upravte CSS styl a strukturu HTML kódu
Obecným pravidlem, které uvádí například i sám Google, je vyhnout se načítání velkých externích JavaScriptů, které je nutné kompletně načíst a zpomalují tak celkové vykreslení stránky. Abychom docílili výborných výsledků, je ideální všechny skripty nebo například i CSS soubory, které nejsou nutné pro první vykreslení stránky, rozdělit a načítat asynchronně.
Frontend webových a e-commerce řešení je psán individuálně, proto je nutné na tato obecná pravidla myslet od počátku implementace, aby si vývojáři ušetřili v budoucnu práci s postupnou optimalizací, která je jistě nemine.
1.3 Odpověď serveru
Když chce uživatel zobrazit stránku, jeho zařízení odešle informaci na server. Doba, než se začne načítat HTML kód a renderovat stránka v zařízení uživatele, by měla být co nejkratší.
Důvodů, proč odpověď serveru bývá dlouhá, je celá řada. Sám Google jich uvádí hned několik:
- složitá logika aplikace
- pomalé přesměrování
- pomalé dotazování do databáze
- nedostatečně výkonný hardware serveru
- nevhodně zvolená technologie, programovací jazyk, framework
V Edee.one využíváme publikační mechanismus, který dokáže vypublikovat podstatnou část webu do podoby statických stránek. Dá se říct, že neexistuje rychlejší varianta pro poskytování stránek než právě tato. Problémem jsou však dynamické části webu, které se buď mění velmi rychle nebo jsou z podstaty proměnlivého charakteru (filtrované seznamy s velkým množstvím kombinací, části závislé na identitě uživatele, rychle se měnící data).
V těchto místech kombinujeme předpublikované statické části s dynamicky generovaným obsahem. Jsou však situace, kdy ani to nestačí. Jde především o rozsáhlé B2B e-commerce řešení s obratem vyšších desítek až stovek milionů korun, stovkami tisíc produktů, parametrů, skladových informací a jednotkami milionů cen. V těchto případech nelze předpublikovávat téměř nic a využití cache je díky častým změnám velmi problematické. Pro tyto účely vyvíjíme vlastní noSQL databázi, která drží všechna data v plně optimalizovaných datových strukturách v rychlé paměti RAM a dokáže obsluhovat i ty nejsložitější požadavky v řádu jednotek až desítek milisekund. Prototyp této databáze pohání naše e-commerce projekty již nyní.
1.4 Webová cache
Prohlížeč návštěvníka webu automaticky ukládá zdroje na zařízení uživatele pokaždé, když poprvé načte nějakou stránku. Když jde uživatel na stránku podruhé, nemusí zdroje načítat ze serveru a požadované stránka se tak zobrazí rychleji. To však platí pouze pro vracející se uživatele.
V Edee.one se webová cache využívá například u expires hlavičky. V hlavičce je možné si definovat zdroje a nastavit dobu trvání pro ukládání dat. Pro efektivnější využití pracujeme s časovými razítky. CSS, JS nebo i obrázky voláme přes speciální URL, ve které je umístěno časové razítko poslední změny, což nám obecně dovoluje nastavit expiraci na velmi dlouhou dobu. Když totiž dojde ke změně, tak vzniká nová URL k danému zdroji a stará URL zaniká.
Těchto informací využívá i naše serverová cache. Na úrovni webové proxy za load balancerem si server udržuje rychlou serverovou cache, která poskytuje zacachované výsledky dle stejných HTTP hlaviček, takže pokud si uživatel “A” načte sdílený webový soubor, uživatel “B” už dostane rychlou odpověď z této serverové cache. Krom této cache první úrovně je celá řada dalších pamětí (cache) na úrovni aplikačního řešení.
Zabezpečení
Stránky, které chrání soukromí uživatele, jsou dnes základní nutností. Jednou z nich je i použití HTTPS protokolu. Data, která si vyměňuje server uživatelem, nemohou být “přečtena” někým třetím. K tomu je třeba nainstalovat na stránky SSL nebo TLS certifikát.
Pro Google je tato varianta tou preferovanou, proto je použití HTTPS protokolu jedním významných parametrů hodnocení. Stránky, které nemají dostatečné zabezpečení dostávají negativní hodnocení a nepůsobí důvěryhodně. Této oblasti je nutné věnovat stálou pozornost, protože není TLS jako TLS (např. v oblasti podporovaných šifer) a tak náš tým průběžně monitoruje všechna naše řešení a snaží se udržet hodnocení v SSL testech na hodnotě A a lepší.
Náš tým průběžně monitoruje všechna naše řešení a snaží se udržet hodnocení v SSL testech na hodnotě A a lepší.
Strukturovaná data
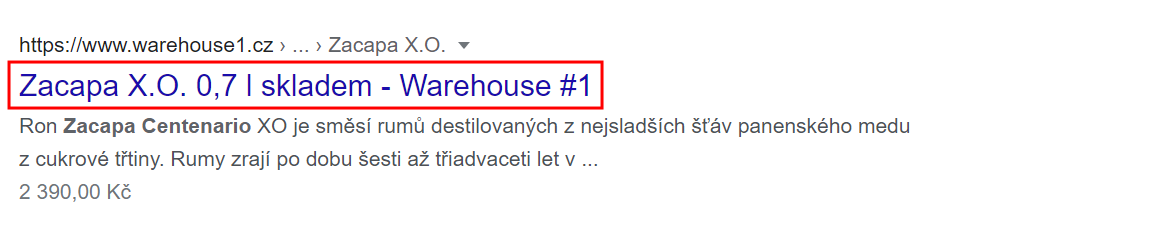
Strukturovaná data pomůžou vyhledávačům pochopit obsah vašeho webu ještě lépe. Pomocí strukturovaných dat můžete vyhledávačům říct, jaký typ zboží prodáváte nebo jaké recepty vaše stránka nabízí. A navíc jim můžete o vašem obsahu/produktech/receptech atp. sdělit širokou škálu informací.
Protože tyto informace jsou v kódu vepsány v přesně daném formátu (popsaném na schema.org), vyhledávače je snadno přečtou a rozumí jim. Obsah jim poskytnete v širších souvislostech.
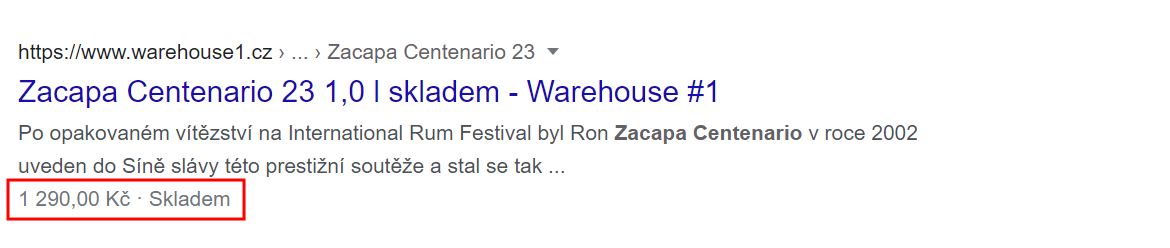
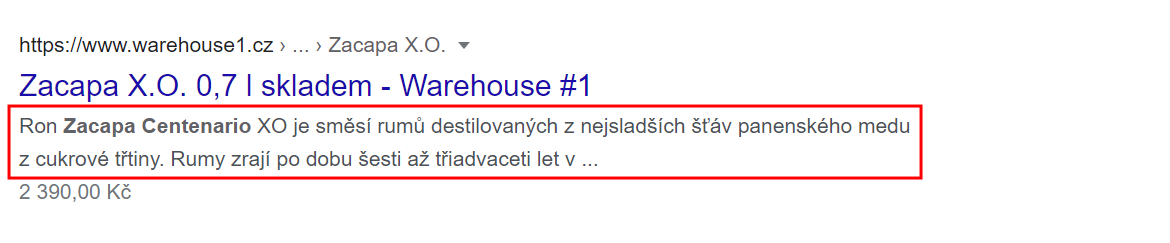
Schema.org, zahrnuje formáty dat pro lidi, místa, organizace, místní podniky, recenze a mnohé další. Strukturované data pomahají v SERPu (Search Engine Result Page) vyniknout, což lze vidět například na obrázku níže. Na první pohled tak uživatel vidí skladovou dostupnost nebo cenu produktu. Edee.one umí implementovat ale i další data jako například hodnocení, značku, obrázek, měnu aj.

Strukturovaná data nemají přímý vliv na SEO, jejich výhodou ale je, že ve výpisu vyhledávání mohou zobrazit také tzv. “rich snippets”. A ty mohou výrazně zvýšit organické CTR, protože ve výsledcích vyhledávání vyniknou.
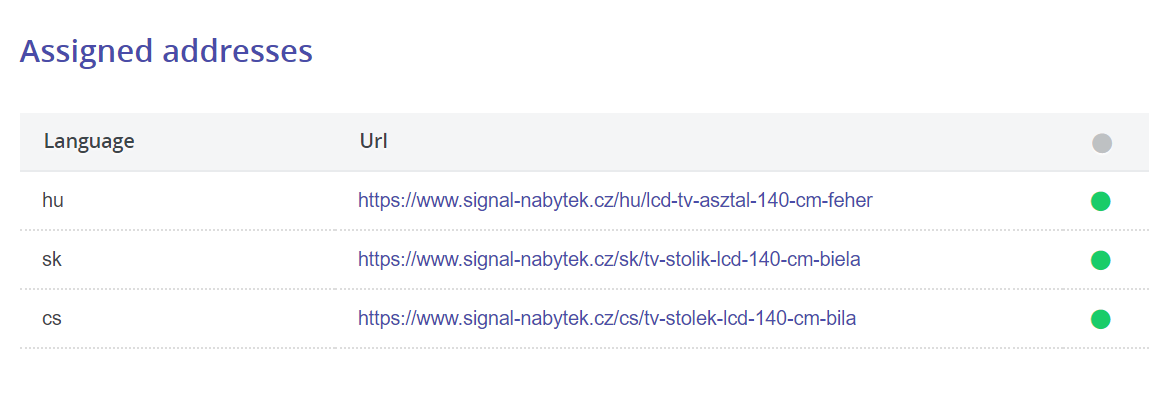
Hreflang pro jazykové mutace
Pokud expedujete a máte webové stránky pro různé země v různých jazycích, vyhledávače potřebují trochu pomoct s určením, která stránka je pro kterou zemi nebo jazyk.
Tento účel plní hreflang tag. Pro každou stránku můžete obecně definovat region a jazyk, pro který je určena. Pokud například máte stejný obsah pro USA i Velkou Británii, Google díky hreflang tagu pozná, která stránka je určená pro který region.
Hreflang tedy vyhledávačům výrazně usnadní práci. Jen není úplně triviální ho nasadit. A dokumentace Googlu není v tomto směru zcela jasná.
Edee.one v případě více jazykových mutací automaticky generuje relevantní hreflang metadata, což lze vidět například u projektu Signal-nabytek.cz.

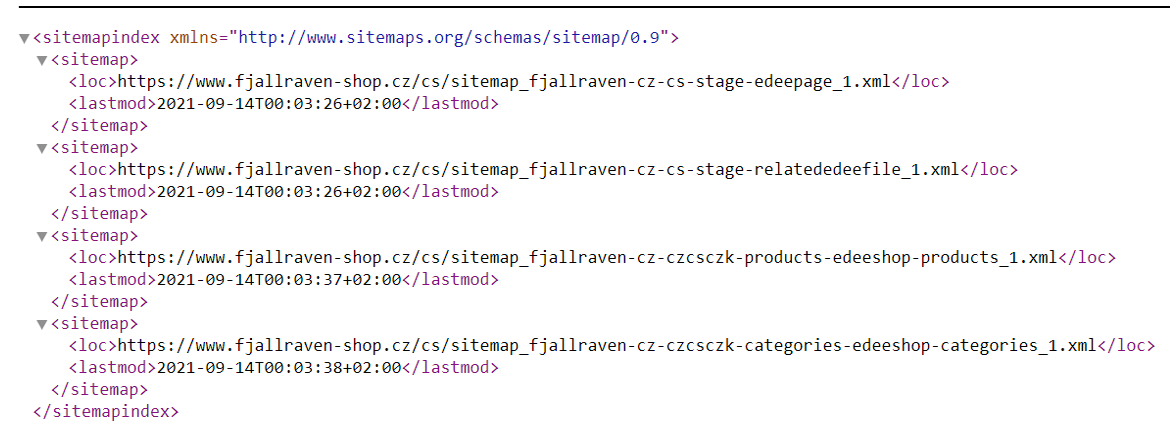
Generujte sitemapu
Mapa stránek usnadňuje vyhledávačům procházení a indexování všech stránek vašeho webu. Také jim říká, které stránky jsou unikátní a důležité a které jsou například jen kanonické URL adresy pro různé varianty produktů.
Google uvádí, že mapa stránek říká robotům, které stránky vašeho webu považujete za důležité a právě k nim poskytuje důležité informace. Jedná se například o datum poslední aktualizace, jak často se stránka mění nebo jazykové mutace stránky.
Edee.one generuje sitemap v XML automaticky. Vyhledávače si tuto sitemap.xml najdou většinou přes “robots.txt”, což je odkaz, který robota nasměruje.
Příklad použití u e-shopu Fjälräven:

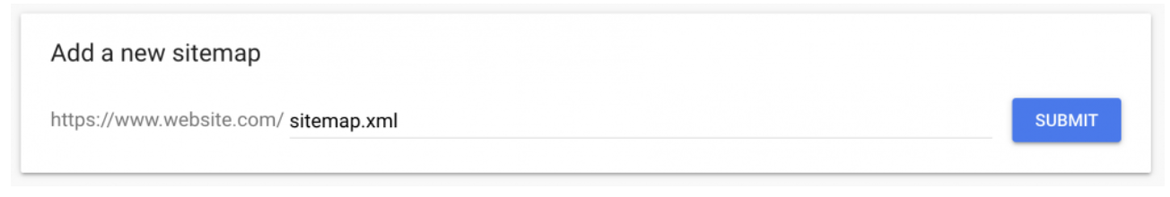
Vygenerovanou sitemapu je možné vložit přímo do Google Search Console nebo počkat, až dorazí robot, který sám stránku ve svém indexu zapíše.

Soubor robots.txt říká vyhledávacím robotům, které stránky z vašeho webu mají nebo nemají procházet a indexovat. Soubor lze najít na např. na adrese www.názevdomény.cz/robots.txt.
Edee.one dokáže například e-shopové entity, které obsahují tag “noindex” automaticky vyloučit z indexace a tyto stránky se tak nedostanou do sitemap.
Mobile-friendly web
Od poloviny roku 2019 Google indexuje stránky podle toho, jak se zobrazují na mobilu. A tento index používá pro desktop!
Responzivní frontend je v dnešní době naprostý základ. V červenci letošního roku (2021) se počet přístupů na internet z mobilních zařízení celosvětově šplhá k hranici 60 % uživatelů. Tento trend si dlouhodobě velmi dobře uvědomují vyhledávače a tak reagují.
V praxi, pokud budou existovat dva “naprosto stejné” webové projekty, tak Google upřednostní a posune zákazníkovi nahoru právě ten web, který je responzivní, tzn. vyhovuje lépe jeho mobilnímu zařízení. Pozitivní hodnocení se nakonec promítne i pro desktop. Pravděpodobnost tvorby webu nebo e-shopu, který by dnes nebyl responzivní se blíží nule, proto Edee.one splňuje veškerá kritéria, které jsou pro mobilní web potřeba, od administračního rozhraní až po tvorbu vlastních frontendových šablon.
Od poloviny roku 2019 Google indexuje stránky podle toho, jak se zobrazují na mobilu.
Title tags
Optimalizované title tagy jsou z pohledu SEO zařazeny mezi nejdůležitějšími tagy. Title tag informuje vyhledávače o tom, o čem stránka je a v čem je jedinečná.
Title tags by se rozhodně neměly vyskytovat duplicitně a neměly by být příliš dlouhé, protože potom je vyhledávač zkrátí a vynechaný text nahradí třemi tečkami. Ideální délka <title> je kolem 60 znaků, avšak tag by rozhodně neměl překročit 160 znaků.

Edee.one <title> se v základním nastavení vyplní automaticky z hlavního nadpisu stránky <h1>, nicméně je možné jej editovat v administračním rozhraní manuálně.
O důležitosti hlavního nadpisu H1 a dalších podnadpisů H2 - H6 asi není potřeba déle hovořit, neboť patří mezi nejdůležitější základy, stejně jako titulek. V Edee.one jsou všechny nadpisy v případě zájmu i manuálně editovatelné v základním nastavení.
Meta description
Ačkoliv meta popisky už několik let nemají přímý vliv na ranking, obvykle se ve výsledcích vyhledávání zobrazují pod title tagem.

Meta popisek by měl uživatele přimět kliknout na odkaz. Pozitivně nebo negativně tedy ovlivňuje CTR. Pokud meta popisek nevyplníte, Google ukáže uživateli text ze stránky dle svého uvážení.
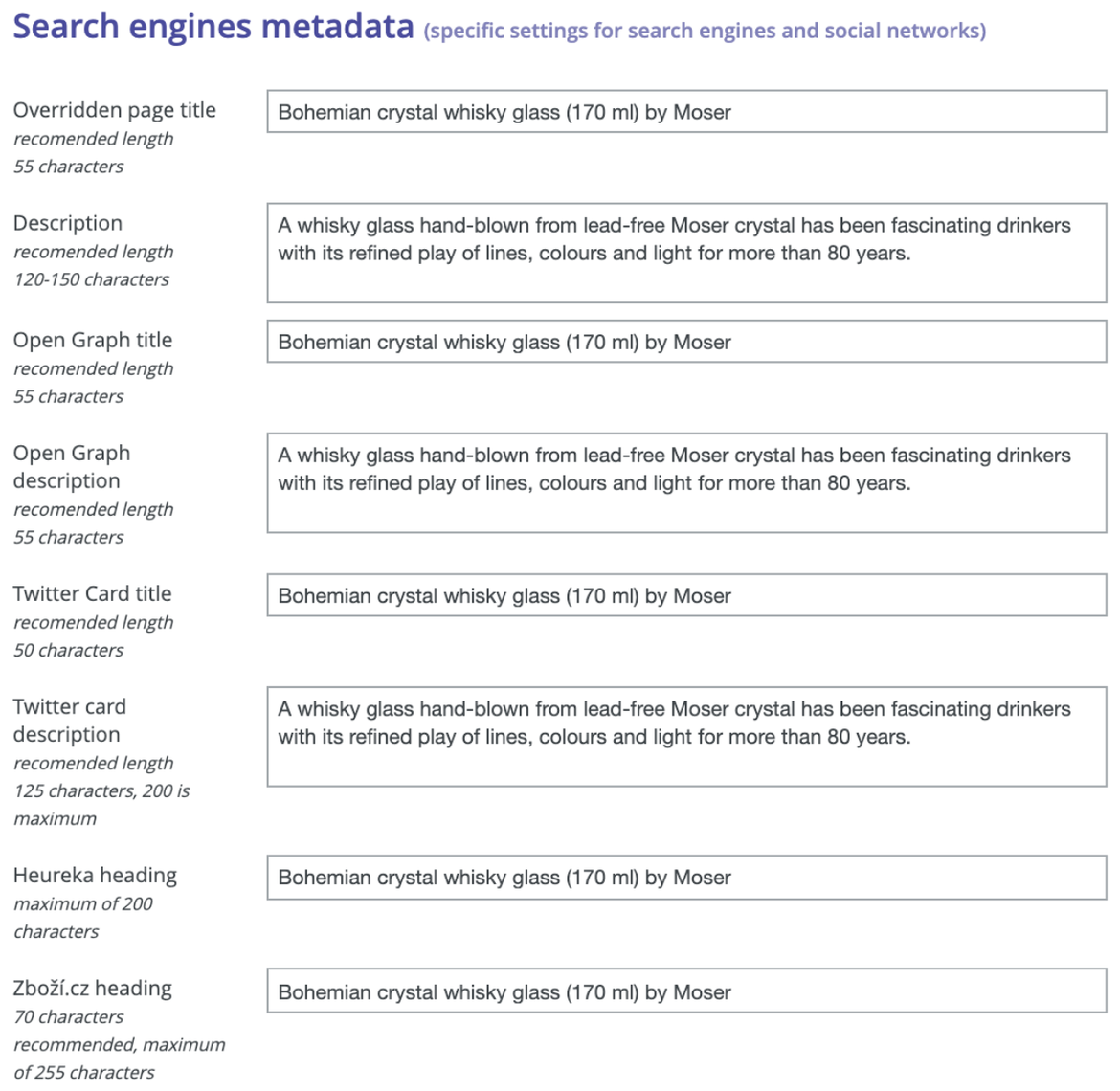
Edee.one nabízí v administračním rozhraní možnost vlastní editace veškerých meta popisků od vyhledávačů, přes sociální sítě až zbožové srovnávače.

Drobečková navigace
Z pohledu SEO je použití drobečkové navigace skvělým nástrojem. Ta totiž automaticky přidává interní linky na kategorie a podstránky vašeho webu.
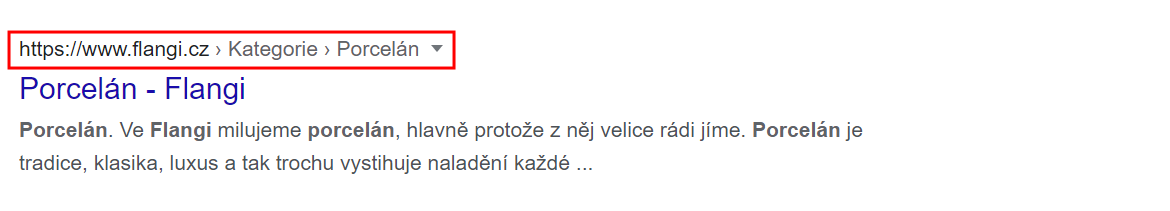
To pomáhá budovat architekturu webu. A Google například ve výsledcích vyhledávání zobrazuje místo URL adresy právě drobečkovou navigaci.

Závěrem
Ať už se jedná o začínající e-shop nebo zaběhnutého online prodejce, správně nastavené SEO by mělo provázet e-commerce řešení od počátku. Pokud e-shop nesplňuje základní technické předpoklady jako responzivní design, rychlost načítání, zabezpečení a správně nastavené názvy včetně metadat, tak se šance e-shopu na úspěch v konkurenčním prostředí téměř 50 tisíc jen českých e-shopů výrazně snižují.
Správně nastavené SEO přivede zákazníka na web nebo e-shop bezplatně, prostřednictvím organického vyhledávání v kombinaci s relevantním dotazem zadaného do vyhledávače. Čím vyšší je procento přístupů na web v rámci organického vyhledávání, tím mohou být náklady na online reklamu nižší. V opačném případě se může stát, že webové řešení bez placené reklamy nikdo nenalezne.